Hey pessoal, como vocês estão? Espero que bem!
Hoje quero compartilhar rapidamente a configuração que uso no VSCode para otimizar minha rotina de desenvolvimento front-end.

Extensões
- Tema: One Dark Pro (variante “darker”)
- Tema de ícones: Material Icon Theme
- Formatador: Prettier
- LiveServer: Live Server
ℹ️ Além dessas, também utilizo algumas extensões específicas para tecnologias, mas vou focar nas configurações gerais de ambiente.
Configurações do VSCode
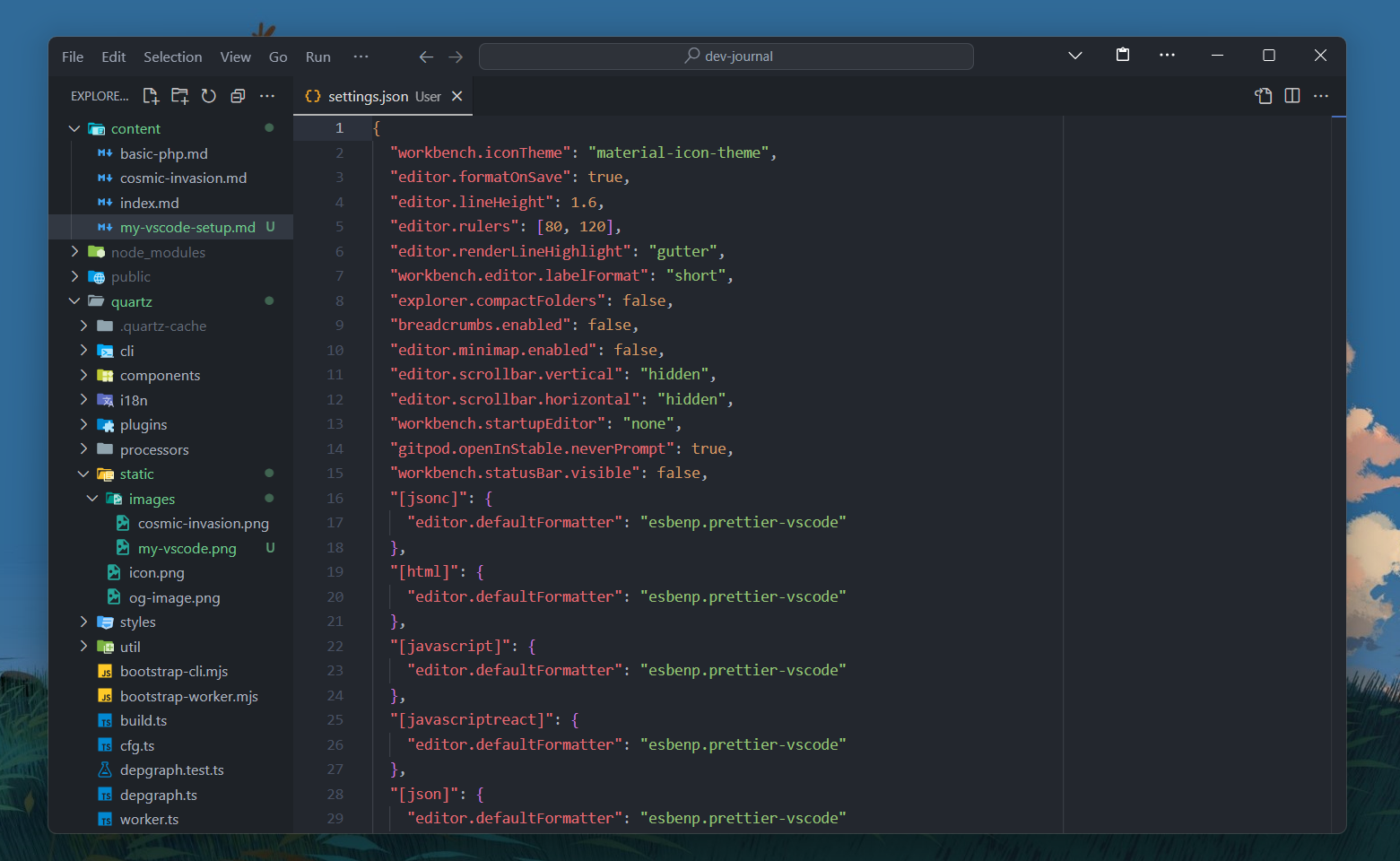
Aqui estão algumas das principais customizações que uso no meu settings.json:
{
"workbench.iconTheme": "material-icon-theme",
"editor.formatOnSave": true,
"editor.lineHeight": 1.6,
"editor.rulers": [80, 120],
"editor.renderLineHighlight": "gutter",
"workbench.editor.labelFormat": "short",
"explorer.compactFolders": false,
"breadcrumbs.enabled": false,
"editor.minimap.enabled": false,
"editor.scrollbar.vertical": "hidden",
"editor.scrollbar.horizontal": "hidden",
"workbench.startupEditor": "none",
"gitpod.openInStable.neverPrompt": true,
"workbench.statusBar.visible": false,
"window.commandCenter": true,
"workbench.activityBar.location": "hidden",
"workbench.editor.editorActionsLocation": "hidden",
"window.menuBarVisibility": "classic",
"workbench.colorTheme": "One Dark Pro Mix",
"redhat.telemetry.enabled": true
}E é isso! Espero que essa configuração ajude vocês a personalizar o ambiente de trabalho no VSCode. Até a próxima! 👋